81 Accessibility & Universal Design
Universal Design refers the process of creating products (devices, environments, systems, and processes) that are usable by people with the widest possible range of abilities, operating within the widest possible range of situations (environments, conditions, and circumstances).[1]
When it comes to publishing material with Pressbooks, accessibility and inclusion must be considered at both the content level (which is largely the responsibility of the book’s author) and publishing platform level (largely our responsibility). At Pressbooks, we recognize the importance of an inclusive approach to designing our software products, and encourage all users to consider accessibility and inclusion during their own textbook production and publication processes.
Publishing Accessible Content
When publishing content with Pressbooks, you can take an active approach to ensuring that the resources you make are more accessible and inclusive to all. BCcampus and CAPER-BC (Centre for Accessible Post-secondary Education Resources) have used Pressbooks to create an introductory Accessibility Toolkit for textbook creators, which includes a simple accessibility checklist we would highly recommend to all authors.
Web
Pressbooks webbooks are designed to be accessible for users of all abilities and compatible with screen readers and other assistive technologies. We encourage creators to focus on producing clean mark-up and pay special attention to the following practices:
- Use chapters, headings, and subheadings to organize content (see more in our guide chapter on Navigation). In Pressbooks, chapter titles will appear as H1 elements. Use headings of an equal or higher rank to indicate the beginning of a new section, and headings with a lower rank to start a new subsection within the higher ranked section in which it occurs. Use headings in descending rank order (beginning with H1 and descending through H6, if needed) and avoid skipping heading ranks whenever possible (don’t jump from an H2 to and H4, for example).
- Determine whether each image you include has a functional or purely decorative role. Add alternative text to functional images that clearly describe the content.
- Check the colour contrast for any images/figures included with your text and whenever using a shaded or coloured background with text.
- When using links to other web content, include descriptive link text for the link. The link text should describe the content of the link; “our guide chapter on Navigation” is better than “click here” or “read more” as link text. If you are linking to non-web content (file downloads, for example) or causing a link to open in a new tab or window, consider telling the user this in the link description.
- When using tables, provide properly tagged table titles/captions and table headers/footers where appropriate, and avoid using merged or split cells wherever possible.
- Include captions and/or transcripts for any multimedia you include with your text.
Pressbooks allows users to produce two different types of PDF export files. ‘PDF (for digital distribution)’ exports use the PDF/UA-1 profile, which means that these digital PDFs will be tagged for accessibility and are designed to be read on a screen with maximal accessibility. ‘PDF (for print)’ exports use the PDF/X-4 profile and are primarily designed to be used with print on demand services and do not include all of the additional accessibility enhancements present with ‘PDF (for digital distribution)’ exports.
Ebooks
The accessibility of Ebook files is largely driven by the underlying HTML structure of the document, and can also be influenced by the capabilities of the software selected by the reader. The most important things you can do to improve the accessibility of your Ebook exports is to ensure that you’ve followed the practices outlined in the web section above. For authors interested in diving deeper into Ebook accessibility, the Daisy Consortium maintains a knowledge base which includes several helpful practices for creating accessible digital publications.
Pressbooks Authoring and Editing Platform Accessibility
In 2019, we worked with the Inclusive Design Research Center to conduct an accessibility audit of the Pressbooks Authoring and Editing Platform and publish a Voluntary Product Accessibility Template. Because Pressbooks is built on WordPress, we benefit from the WordPress project’s own Accessibility Coding Standards, which require that “All new or updated code released in WordPress must conform with the [Web Content Accessibility Guidelines (WCAG) 2.0] at level AA.” Pressbooks currently document adheres to WCAG 2.0 guidelines at the A and AA levels. We are also committed to ensuring that all new code released in Pressbooks will conform with the WCAG 2.0 at level AA.
Pressbooks’ administrative interface includes a few accessibility features that may help you use Pressbooks more effectively.
Site Map
Pressbooks includes an alternative site map, which is linked to from the footer visible in the user dashboard to all logged in users. The site map offers users an alternative means of navigating the back end of Pressbooks, and will include links to all the pages that you can access from the sidebar menu and top menu.
Pressbooks a11y Color Scheme
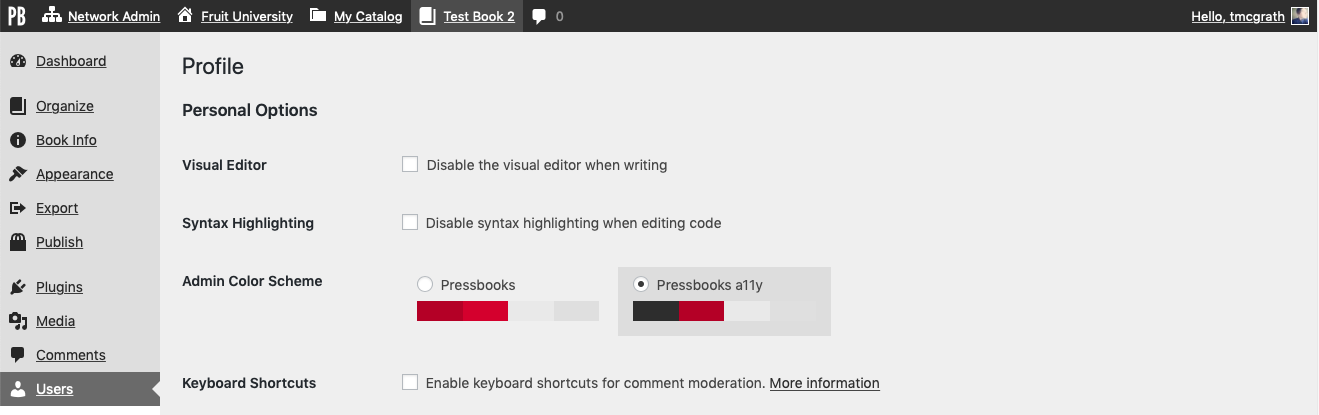
If you would prefer a website interface with higher color contrast and underlined links, you can enable the Pressbooks a11y color scheme for your account. Just follow these steps:
- Go to Users > Your Profile from the left sidebar menu, or click on your name in the top right corner of your screen
- On the Profile page, find the Admin Color Scheme setting and select Pressbooks a11y
- Click Update Profile at the bottom of the screen
This setting will only affect your own account. Other users accessing the same books as you will not be affected.
- Coolidge, A., Doner, S., and Robertson, T., BC Open Textbook Accessibility Toolkit ↵