70 Shortcodes
Contents
Overview
A shortcode is code similar to HTML, but is Pressbooks-specific and allows you to easily insert formatting or content elements. Shortcodes are typically easier to use than HTML and can be used both in the Visual Editor and in the Text editor.
For most users, inserting content via the Visual Editor will be the easiest option. However, for users whose workflow involves importing Word documents into Pressbooks or copy/pasting from a manuscript written in a different editor, shortcodes are a convenient way to insert or format content elements that are Pressbooks-specific.
Most of these shortcodes support custom classes. For more information on applying custom classes, see the “Applying Custom Classes” section at the end of this chapter.
Available Shortcodes
Headings and subheadings
[heading]Top-level heading inside chapter (H1)[/heading]
[subheading]Second-level heading inside chapter (H2)[/subheading]
Description: Formats the text as a heading (h1) or subheading (h2). Note that the “heading” is not the chapter title, but the next level of headings.
Custom classes may be applied to this shortcode.
| Example Code | Example Output |
 |
 |
Code
[code]Text to be rendered in fixed-width font.[/code]
Description: Formats the text with fixed-width font. HTML tags can be displayed if they are entered in the visual editor (Pressbooks will automatically convert them to HTML character entities).
Custom classes may be applied to this shortcode.
| Example Code | Example Output |
 |
 |
 The code can also be a block. 4 spaces before the line here and here more code [/code]” width=”370″ height=”108″> The code can also be a block. 4 spaces before the line here and here more code [/code]” width=”370″ height=”108″> |
 |
Note: for the second example above, the text needs to be entered in the Text Editor, with no extra blank lines between lines of text, otherwise it will not display correctly.
[email]email@yourdomain.com[/email]
OR
[email address=email@yourdomain.com /]
OR
[email address=hugh@pressbooks.com]Link to be displayed[/email]Description: Formats the email address into a proper email link. This shortcode has multiple variants.
Custom classes may be applied to this shortcode.
| Example Code | Example Output |
[email]example@pressbooks.com[/email] |
example@pressbooks.com |
[email address=example@pressbooks.com /] |
example@pressbooks.com |
[email address=example@pressbooks.com]Email us[/email] |
Email us |
Equations/Latex
[equation]latex code here[/equation]
OR
[latex]latex code here[/latex]
| Example Code | Example Output |
| [equation]e^{\i \pi} + 1 = 0[/equation] |
Blockquote
[blockquote]Text to be formatted as a blockquote[/blockquote]Description: formats the content as a block quote.
Custom classes may be applied to this shortcode.
| Example Code | Example Output |
 |
 |
Footnotes
[footnote]Your footnote text here [/footnote]
Description: Formats text into a footnote.
In the visual editor, the footnote text, wrapped in the shortcode, should be placed where the footnote reference number should be located, and not at the end of the chapter or page.
| Example Code | Example Output |
| This leads to a footnote[footnote]This is the footnote content. [/footnote]. | 
|
Anchor
[anchor id=anchorname /]
Description: Creates an anchor which can then be linked to via href=”#anchorname”.
The ID is required. It is recommended to only use letters, numbers, hyphens (-) and underscores (_) in the ID. Note that the ID is case-sensitive.
A custom class may be applied to this element.
| Example Code | Example Output |
 |
 |
Note: by default, the anchor is “invisible”; it is displayed without any visual element associated with it.
Textbox
[textbox]Your text here[/textbox]
OR
[textbox class=shaded]Your text here[/textbox]
Description: Wraps the text inside a box with an outline. Depending on the selected theme, the box may have a background color.
The preset “shaded” class or custom classes may be applied to the textbox shortcode in order to change the appearance upon display.
| Example Code | Example Output |
 |
 |
 |
 |
Columns
[columns]Your text here[/columns]
OR
[columns count=2]Your text will be displayed in 2 columns[/columns]
OR
[columns count=3]Your text will be displayed in 3 columns[/columns]
Description: Formats text in 2 or 3 columns. If the number of columns is not specified, or is a number other than 2 or 3, the text defaults to 2 columns.
A custom class may be applied to this element.
| Example Code | Example Output |
 |
 |
Media
[media src="URL_of_the_video" /]
OR
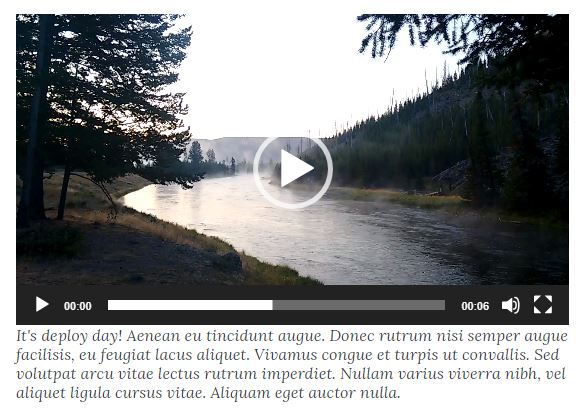
[media src="URL_of_the_video" caption="Your caption text goes here" /]
Description: Embeds media content (usually videos) in an iframe, with an optional caption. The video must be oEmbed-compatible.
Please note that videos do not support alt-text.
| Example Code | Example Output |
 |
 |
Captions
[caption width=""]<image> Caption text here[/caption]
Description: formats text as a caption. This is used usually with an image.
This is a WordPress built-in shortcode. For more information, please consult the WordPress documentation on the Caption shortcode. The caption shortcode requires the Width parameter to work. The width indicates the width of the caption in pixels.
| Example Code | Example Output |
 |
 |
Notes: The caption shortcode can be inserted via the Visual Editor, and will look like the image on the left. If you then switch to the Text Editor, and back to the Visual Editor, the content will be updated to look like the image on the right, even in the visual editor.
Image gallery
[gallery ids=""]
Description: This is a WordPress built-in shortcode that displays a series of images as tiles, in an image gallery. The shortcode only works with image IDs, which are only assigned after the images are uploaded into Pressbooks.
Unless otherwise specified, the images automatically link to the attachment page for each image.
For more information on the various options available with this shortcode, please consult the WordPress documentation on the Gallery shortcode.
Please note that the Pressbooks themes do not currently support image galleries, which means the design of the image gallery will be very basic and it may not work will all export formats.
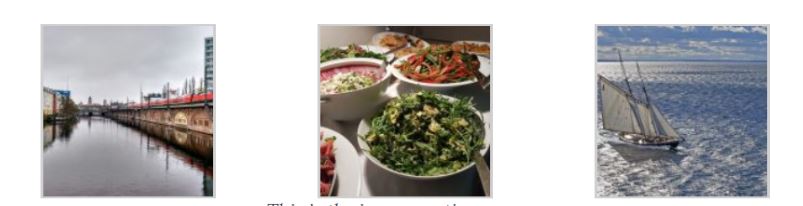
| Example Code | Example Output |
| [gallery ids="68,34,264"] |  |
Embed
[embed]URL_of_the_video[/embed]
Description: This is a WordPress built-in shortcode that allows setting height and width parameters on embedded media content (videos, audio, and other interactive content). Note that media from some sources may have their height and width parameters overridden by Pressbooks to make the content responsive to screen size.
Note that all content supported by the embed shortcode can be embedded by directly pasting the URL into the visual editor. We recommend this method a) if you are adding width and height parameters, or b) if you are formatting your content on another platform and then importing it to Pressbooks.
For more information on usage and supported sources, see the WordPress documentation on the Embed shortcode and our user guide chapter on embedded content.
Please note that content not supported by the embedding feature will display as a regular link.
| Example Code | Example Output |
 |
 |
Appplying Custom Classes
If you are familiar with CSS, you may apply custom classes and use custom CSS to modify the appearance of some of the elements. Shortcodes that support custom classes are indicated in the descriptions above. Custom classes in the shortcodes work the same way as custom classes in HTML, by adding class="".
For example, adding a custom class to a textbox:
[textbox class=custom_class]Your text here[/textbox]Nested Shortcodes
There are known issues with nesting shortcodes within other shortcodes. In general, we would recommend that you avoid using shortcodes within shortcodes in your book content and suggest that when possible you use another formatting method for one of the nested functions.
Almost every shortcode has an alternate styling method available from the visual editor toolbar. The only shortcode elements that do not have a non-shortcode alternative are:
- Footnotes
- Glossary terms
- Captions
- Image gallery
We cannot guarantee that all combinations of nested shortcodes will function correctly in webbooks and various exports, but the following have been tested and verified:
- [latex][/latex] shortcodes inside of [footnote] and [blockquote] shortcodes
- [media] shortcodes inside of [glossary] shortcodes
- [footnote] shortcodes inside of [textbox] shortcodes