69 Formatting Ordered Lists
In Pressbooks, you can choose to create ordered lists or bulleted lists. These options are available on the toolbar of your Visual Editor.
The default setting for an ordered list is numbers:
- Apples
- Bananas
- Cherries
A hierarchical list will look like this:
- Fruit
- Apples
- Red Delicioius
- Apples
However, you can change this setting from the default in the text editor of your chapter.
Newer (“Buckram”) Themes
If you’re on one of Pressbooks’ most recently updated themes, you can change a default numbered list to Harvard, Decimal, or Legal formatted lists.
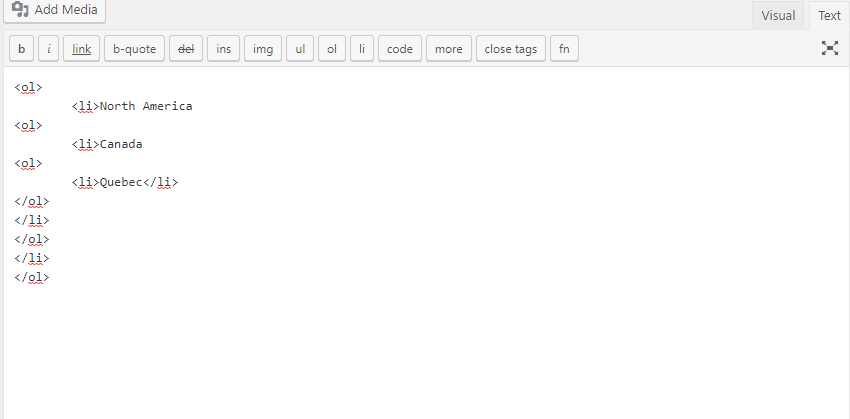
To do this, go to the text editor of the intended chapter and find your list. It should look like this:
Then, enter the following code in place of the first <ol> tag:
Harvard: <ol class=”harvard”>
Decimal: <ol class=”decimal”>
Legal: <ol class=”legal”>
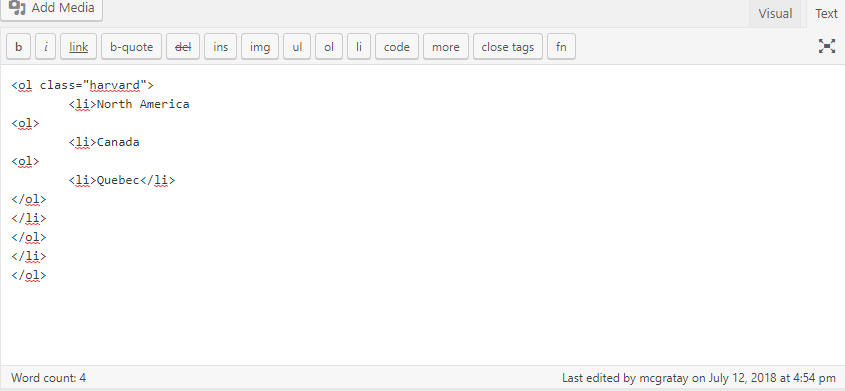
Your ordered list should look like this in the text editor:
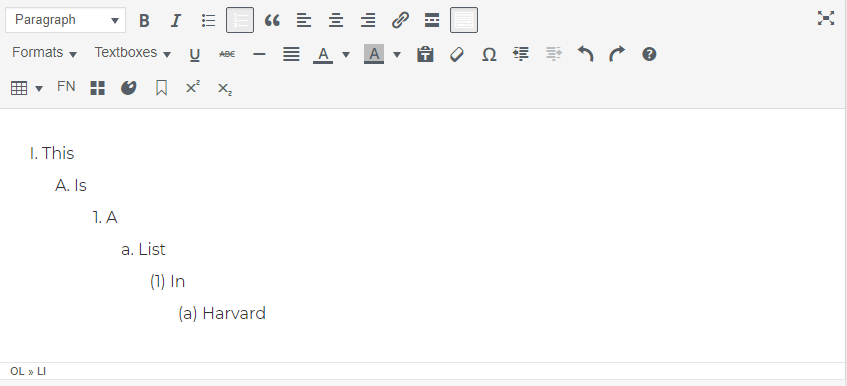
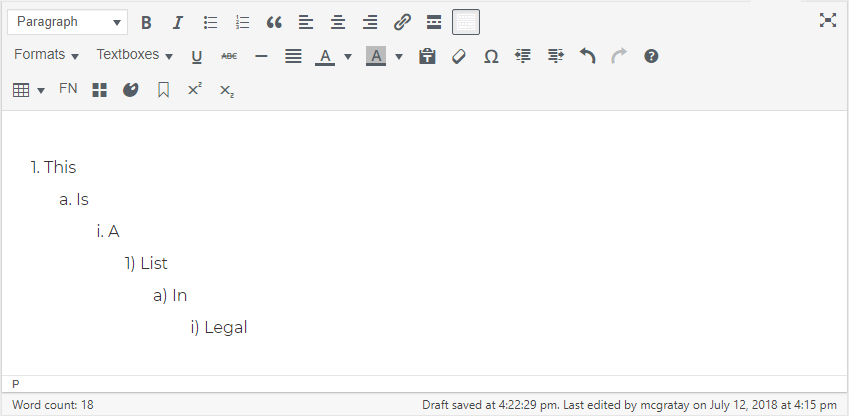
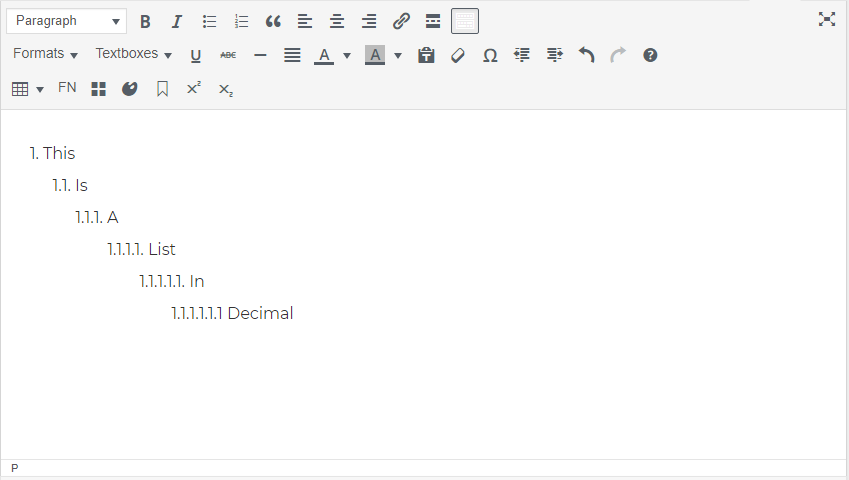
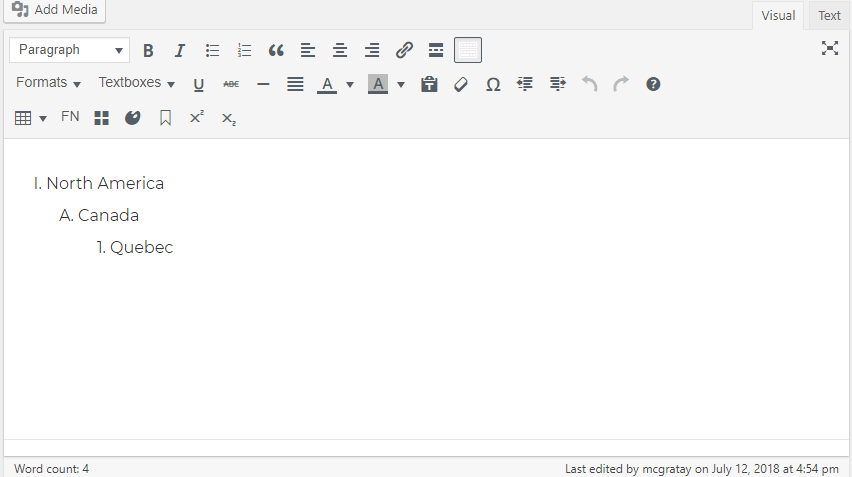
Then, switch back to your visual editor. Your list should now reflect your chosen format:
Other Themes
We’re in the process of updating all Pressbooks themes. After this is complete, all themes will be able to create structured lists using the classes from above. However, older themes currently still need to apply a list style manually to each newly indented tier in the list.
All themes have upper alpha (A, B, C), lower alpha (a, b, c), upper roman (I, II, III), and lower roman (i, ii, iii) characters built into the CSS. You can apply these styles by editing the list in the text editor of your chapter.
Switch out the opening <ol> tag for every tier of the list that you want styled differently. The following are the style tags that you can put in place of the opening <ol> tag:
Lower Alpha: <ol style=”list-style-type:lower-alpha”>
Upper Alpha: <ol style=”list-style-type:upper-alpha”>
Lower Roman: <ol style=”list-style-type:lower-roman”>
Upper Roman: <ol style=”list-style-type:upper-roman”>
A list that was in lower alpha instead of numbered would look this in your text editor:
<ol style=”list-style-type:lower-alpha”>
<li>milk</li>
<li>cheese</li>
<li>yogurt</li>
</ol>
This would appear in your visual editor and exports as:
- Milk
- Cheese
- Yogurt
Create the list first through the visual editor using the Numbered List icon on the toolbar. Then, edit the list in the text editor to style it how you’d like. A list that had numbers for primary objects, upper alpha characters for secondary objects, and lower roman numerals for tertiary objects would be structured like this in the text editor:
<ol>
<li>Dairy
<ol style=”list-style-type: upper-alpha;”>
<li>Cheese
<ol style=”list-style-type: lower-roman;”>
<li>Havarti</li>
</ol>
</li>
</ol>
</li>
</ol>
This list would appear in your visual editor and exports as:
- Dairy
- Cheese
- Havarti
- Cheese
You can watch for theme updates (and other updates) in our Pressbooks blog!