24 Visual & Text Editors
When writing and editing your work in Pressbooks, you have a choice between working in the “Visual Editor” and the “Text Editor” according to your preferences. This chapter will cover the different features of:
Visual Editor
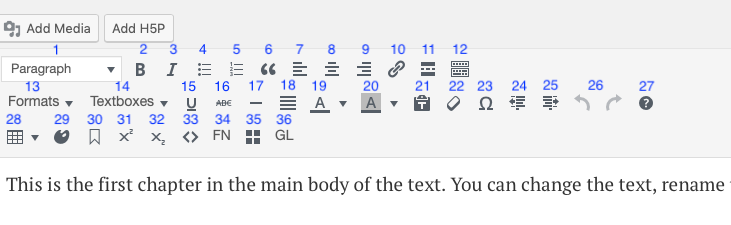
The visual editor is the default editor. It is a WYSIWYG (What You See Is What You Get) interface that allows you to see styling and formatting as they are applied.
This interface also includes a toolbar that the top of the editor. While most options are straightforward, there are a range of buttons whose functions might not be obvious at first. Below is a guide to each of the toolbar functions, and where you’ll find them.
Toolbar options:
- Paragraph styles dropdown menu: choose from normal paragraph style, six different heading styles, or preformatted text
- Bold
- Italics
- Bulleted list
- Numbered list
- Blockquote
- Left-align
- Center-align
- Right-align
- Link
- Read more
- Toolbar toggle
- Formats dropdown menu: choose from several text indent and tracking options, as well as pullquote options
- Textboxes dropdown menu: choose from a variety of plain textboxes or predesign educational textboxes (read more here)
- Underline
Strikethrough- Horizontal line
- Justify
- Text color
- Text background color
- Paste as text
- Clear formatting
- Special character
- Decrease indent
- Increase indent
- Undo and Redo
- Keyboard shortcuts guide
- Tables (read more here)
- Apply Class
- Anchor
- Superscript
- Subscript
Code- Footnote[1] (read more here)
- Convert MS footnotes
- Glossary Term (read more here)
You can highlight a section of existing content and then click a tool on the toolbar to add formatting to that section. Alternatively, select the tool first, and then add new formatted content.
Text Editor
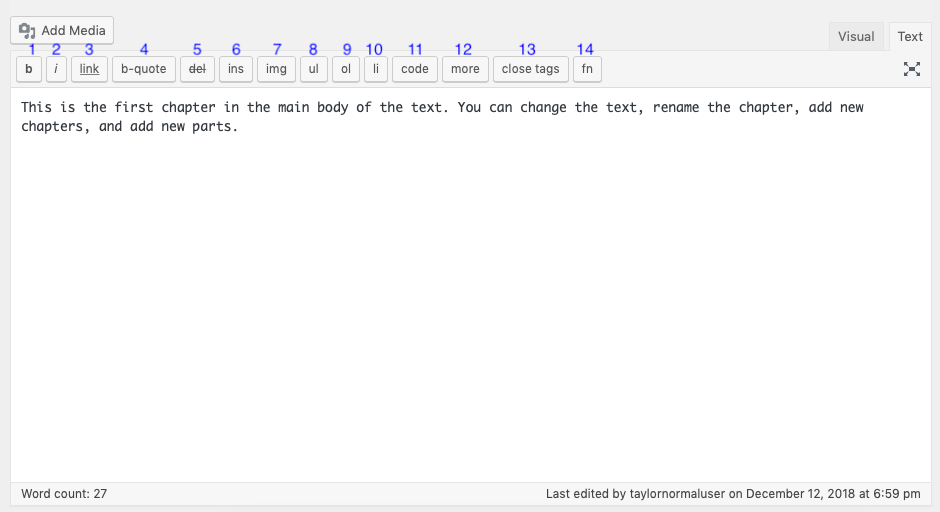
As an alternative to the visual editor, you can also work in a text editor, or switch to it as necessary for specific needs. Here, you can view and edit the HTML version of any text written and formatted in the visual editor, and you can also write directly in HTML, using the toolbar as necessary.
The text editor toolbar offers fewer options, tailored to working in HTML. They are detailed below.
- Open and close <strong> tags to make text bold (click once to open, and again to close the tag)
- Open and close <em> tags to make text italics
- Link text (a pop up will appear)
- Insert the blockquote tags
- Strikethrough text (also adds a date and time marker)
- Insert a date/time tag
- Insert an image (from URL)
- Insert a bulleted list
- Insert a numbered list
- Add list item
- Open and close <code> tags, to style text as code
- Insert a ‘Read More’ tag (beta)
- Close tags (automatically closes any open tags)
- Open and close footnote shortcode
- This is an example of a footnote. ↵
An example of a glossary term tooltip added to your webbook from the visual editor toolbar.